개인이나 회사에서 만든 홈페이지에 유튜브 영상을 올리는 방법을 포스팅 하고자 한다
대기업처럼 자체 서버와 이를 관리하는 개발자가 있으면 상관없지만,
그렇지 않은 경우 100% 서버를 구입하고, 홈페이지 수정이 필요할 때마다 비용을 들어 수정하고 있을테지....
이미 홈페이지가 구성되어 있다면, 굳이 개발자나 코딩을 모르더라도
기본적인 구조만 이해해도 충분히 일반인도 손댈 수 있다.
(이미 개발자가 엄청 깔끔하게 로직을 짜놓았을테니까 ㅋㅋ)
유튜브 영상을 넣는 이유
1. 현 사회에서 글자는 영상을 못이긴다
뭐, 여러 이유가 있겠지만 가장 큰 이유는 영상을 통한 설명이 무엇보다 쉽게 이해할 수 있기 때문이다
제품을 판매하는 회사라면 제품에 대한 많은 설명을 홈페이지에 기재해 놓겠지만,
글자 <<<< 이미지 <<<<<< 영상 순으로, 아무래도 영상이 넘사벽이고
무엇보다 비대면 시장이 확장되면서 영상에 대한 선호도가 높아지고 있는 추세라 어쩔 수 없을 것이다
(논문이나 레퍼런스처럼 객관적 사실만 들어있는 자료가 아닌 이상........)
2. 영상을 통한 부가적인 설명
글자를 통해 설명하는 것을 영상으로 보충하는 아주 좋은 역할도 한다
위에 언급했던 논문, 레퍼런스도 마찬가지이다. 대표적으로 머신러닝에 Object-Detection 경우에도 수많은 레퍼런스가 있지만, 이를 실제로 구현하는 영상을 보는것이 더 쉽게 이해되는 경우를 예로 들 수 있다
유튜브 영상을 넣는 방법
단계별로 따라하면 원활하게 작업할 수 있을 것이다
1. 넣고싶은 유튜브 영상 링크 준비
- 유튜브 해당 영상에 들어가서 영상아래에 '공유'버튼을 클릭한다

2. 공유버튼을 클릭하면 다음 사진처럼 공유방식을 선택할 수 있다. 여기서 '퍼가기'를 클릭

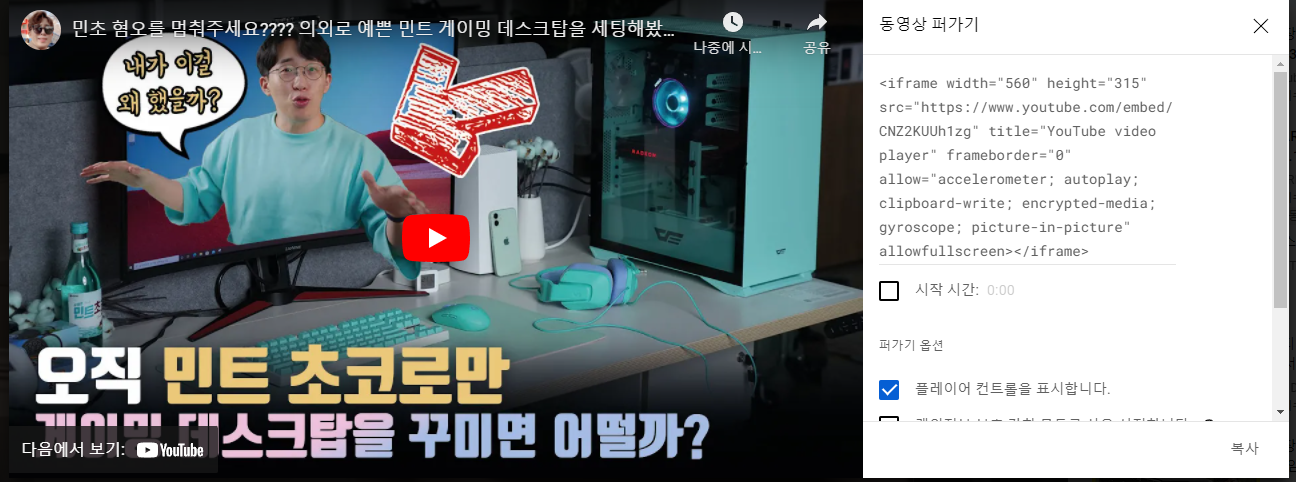
퍼가기를 클릭하면 아래와 같이 본인이 퍼갈 영상이 옆에 뜨면서 코드가 뜬다
이걸 통째로 복사한다

3. 본인 php 소스에 삽입
나는 변경된 php를 실시간으로 연동 및 수정하기 위해 VScode에 내 서버를 연동시켜놨다
일반 사용자는 파일질라에 접속해서 내 호스팅 안에 있는 php를 다운받은 다음 수정해서 다시 업로드하는 방법을 쓴다

또한 깔끔한 정리 + 이후에 수정작업에 용이하도록 위 이미지처럼 youtube_box 클래스를 생성해서 그 안에 퍼온 주소를 입력했다
이렇게 입력해주고 저장하면 내 홈페이지에 유튜브영상이 바로 탑재된다
하지만 이 과정에서 발견한 문제점이 있었으니....
*문제점*
1. 유튜브 퍼가기로 받아온 주소를 사용하면 영상 사이즈가 고정되어 있어서 내 홈페이지 사이즈와 안맞음
2. youtube_box 클래스는 만들었지만, 이에 맞는 CSS 작업을 해주지 않았기 때문에 수정작업이 불가능함
이런 문제점을 한번에 해결하는 방법 또한 찾았기에 같이 공유한다
반응형 동영상링크 생성하기
반응형 동영상링크는 내가 유튜브에서 가져온 영상을 이미 세팅되어 있는 홈페이지에 맞게 알아서 수정되는 방식이다
위 방법으로 문제점을 경험했다면 앞으로는 이 두번째 방식으로 진행하길 추천한다
1. http://embedresponsively.com
이곳으로 접속하면 아래와 같은 페이지가 뜬다

2. 추가할 유튜브영상 링크를 복사/붙여넣기 한다
여기서 주의해야 할 점은 처음에는 '퍼가기'를 통해 소스코드를 복사해왔다면
이번에는 그냥 영상자체 링크를 복사하는것이다
3. 링크를 붙여넣기 하고나서 Embed를 눌러주면 바로 아래 이미지처럼 소스코드가 등장한다

처음 유튜브 퍼가기로 받아온 소스코드와 비교해보면
<style>이라는 클래스가 하나 더 생겼고 그 안에서 크기를 조절할 수 있다
유튜브 퍼가기와 이번 소스코드에 공통된 소스만 놓고 설명을 하자면 아래와 같다
<iframe allowfullscreen src="youtubeEmbedURL" frameborder="0"></iframe>src // YouTube 주소
frameborder // YouTube를 표시할 때 외곽선 값
allowfullscreen // 전체화면을 허용할 것인지의 여부
4. 본인 php소스코드에 붙여넣기
이미 처음에 작업했듯이 youtube_box 클래스 안에 있는 기존 내용을 다 지우고 새롭게 복사해온 소스코드를 입력한다
저장해주면 웹페이지 사이즈에 맞는 크기로 재설정되어 유튜브영상이 탑재되는걸 볼 수 있다
----------------------------------------------------
이렇게 순서대로 따라했다면 절대 실패하지 않는다 ㅎ
나는 웹페이지, 호스팅 서버 개발을 한번도 해본 적 없는데도 해낼 정도면 뭐.... 누구나 다 할 줄 아는거지 ㅎ
더구나 이 단순한 과정을 웹페이지 제작업체에 의뢰하면 5~10만원을 받아내더라.........
중소기업, 소상공인에게 5~10만원이 얼마나 큰 돈인데......
'& 프로그래밍 > & Visual studio code' 카테고리의 다른 글
| VScode 들여쓰기 넓이 조절, 들여쓰기 자동 정렬 (1) | 2021.11.03 |
|---|---|
| V.S.Code 기초문법 정리-1 (0) | 2021.03.09 |
| 비주얼 스튜디오 코드 시작하기 (0) | 2021.03.05 |


